
はてなブログの「読者になる」ボタンを、はてなブログデフォルトのボタンではなく、HTMLとCSSを書いてオリジナルのボタンを作ってみました。今回ははてなブログの「読者になる」ボタンをオリジナルのボタンにする方法について紹介します。
はてなブログの読者になるボタンは、ボタンのサイズが小さくて目立ちにくかったり、表示速度が遅いのでページパフォーマンス的に良くありません。かと言って読者になるボタンを取り除いてしまうと、せっかくの貴重な見込み読者を逃してしまいます。そんなことなら自分で作ってしまおうというわけです。
完成イメージ

ボタンの完成イメージはこんな感じです。
ボタンのサイズも文字のサイズも大きくなり、デフォルトのボタンより押しやすいサイズ感にします。色はブログのメインカラーの黒でいきます。
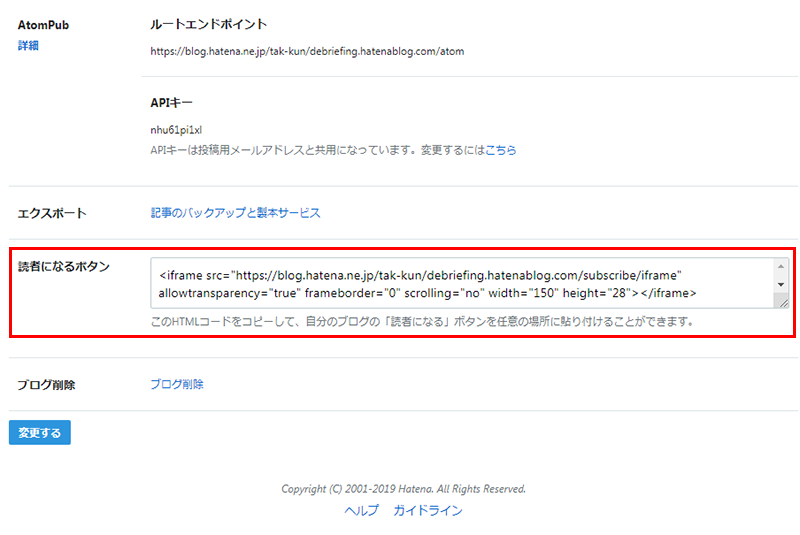
詳細設定から読者になるボタンのコードを一部コピペ

やり方は非常に簡単です。
まずははてなブログのダッシュボードを開き、「設定」→「詳細設定」を開きます。
詳細設定の下の方に「読者になるボタン」の項目があるので、ここに記載されているiframeから始まるソースコードの中の書いてある「httpsまたはhttps」~「subscribe」までをコピーします。下記のコードを参考にコピペしてみてください。
https://blog.hatena.ne.jp/tak-kun/www.debriefing.jp/subscribeちなみに上記コードの「/tak-kun/www.debriefing.jp/」の部分は、ご自分のはてなブログのIDとURLになっています。
HTMLを書く
次にHTMLを書きます。
書くと言っても下記のソースコードをコピーして、「a href=""」のURLの部分を先程コピーしたURLに書き換えるだけです。
<div class="subscribeBtnBox">
<div class="btnSubscribe"><a href="https://blog.hatena.ne.jp/tak-kun/www.debriefing.jp/subscribe">読者になる</a></div>
</div>コピーしたHTMLはサイドバーや記事下など、自分が設置したい箇所に貼り付けください。
CSSを書く
そしてHTMLで作った読書になるボタンに装飾を加えるためにCSSを書きます。こちらも下記ソースをコピーして、はてなブログのデザインCSSの部分にコピペしてください。
.btnSubscribe a {
display: block;
width: 300px;
height: 46px;
margin: 0 auto;
line-height: 46px;
border-radius: 4px;
background-color: #222;
font-size: 18px;
font-weight: 700;
text-align: center;
color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
}
.btnSubscribe a:hover {
box-shadow: none;
text-decoration: none;
opacity: .8
}ちなみにボタンの色は黒で文字の色は白を指定しているので、他の色に変えたい場合は、ボタンの色は「background-color: #222」の箇所、文字の色は「color: #fff」の箇所が該当箇所なので、ここを好きなカラーコードに変えて使ってみてください。
読者になるボタンをオリジナルボタンにするメリット
最後に「読者になるボタン」をオリジナルボタンにするメリットについて説明します。
ページの表示速度が上がる
1つめのメリットはページの表示速度が上がります。
実は、はてなブログのデフォルトのボタンは「iframe」というHTMLのタグで作られています。このiframeというタグは、現在いるページに別のページのコンテンツを表示することができるHTMLのタグです。
例えばみなさんがよく見かけるiframeタグの例がGoogleMapの埋め込みタグです。Google Mapが埋め込まれたページはなんとなく表示速度が遅く感じたりしませんか?これはiframeタグがGoogle Mapのページを読み込んで描画しているため、ページの読み込みに時間がかかっているからです。
これをiframeタグではなく、もっと軽量なタグに変えることによって読み込み速度を向上することができます。
自分の好きな大きさで好きな箇所に設置できる
2つめのメリットが自分の好きな色や大きさで、好きな箇所に読者になるボタンを設置することができることです。
HTMLとCSSを書いてボタンを実装するので、ブログのメインカラーと同じ色味にしたり、デフォルトボタンよりもっと大きく目立つように、サイズを大きくしたりすることができます。
また記事の上や記事の下、サイドバーなどの自分の好きな箇所に読者になるボタンを設置して、見込み読者に魅力的に訴求することができます。