
ブログやWordPressに書いたコードを貼り付けたい、書いたコードをその場でプレビュー表示させたい。そんな要望を叶える便利なWebサービスが、CodePen(コードペン)です。
今回はCodePenの登録方法、使い方、ブログやWordPressへのコードの貼付け方法について紹介します。
CodePen(コードペン)とは
CodePenとはHTML・CSS・JavaScriptをブラウザ上のエディタに書いて、ブラウザ上でレイアウトや動きを確認したり、書いたコードをCodePenユーザーと共有したり、ブログやWordPressなどに貼り付けて見せることができる、とても便利でスタイリッシュな海外のWebサービスです。
対応している言語はHTML・CSS・JavaScriptのフロントエンド側で使用する言語のみですが、設定を変更すればSCSSなどのCSSのプリプロセッサーなども書くことできます。
基本的に無料で使用することができますが、有料プランに申し込みすると書いたコードを非公開モードに切り替えたり、プロジェクト数の上限をアップしたりすることができます。
CodePenの登録方法

CodePenは英語でサイトが作られていますが、英語が分からなくても登録方法は簡単です。
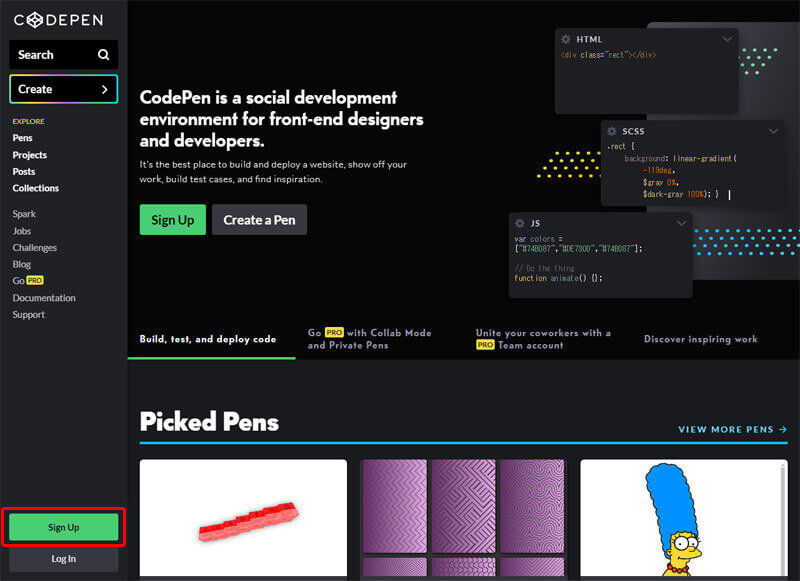
CodePenのトップページを開いたら、画面左下の「Sign Up」をクリックします。

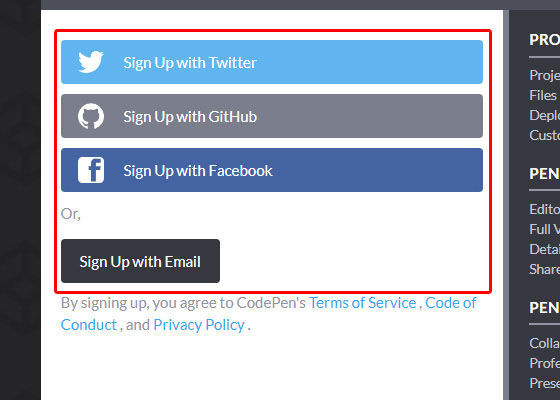
登録方法はTwitter、Github、FacebookのSNSアカウントと、メールアドレスでの4つの登録方法があります。
メールアドレスで登録する場合はメールアドレスとパスワードを入力するだけで登録することができます。登録が完了するとCodePen上で使うユーザーネームを入力することになるので、好きなユーザーネームを登録してください。ちなみにユーザーネームは後から設定画面で変更することが可能です。
CodePenの使い方

CodePenの使い方について説明します。
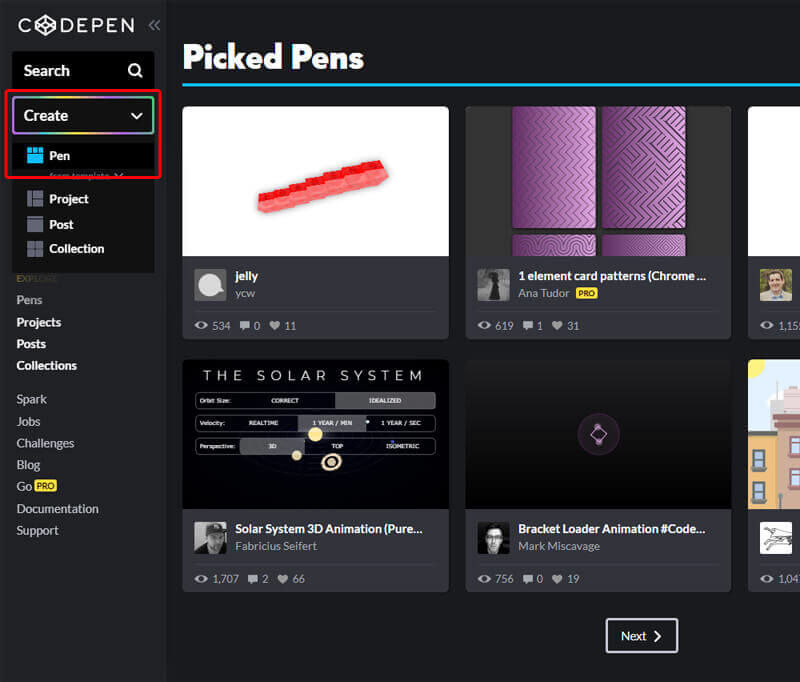
これがCodePenのダッシュボード画面です。ダッシュボード上には世界中のCodePenユーザーが投稿したコードを自由に閲覧することができます。閲覧したものを見ると外国人ユーザーが多い印象です。
コードを書きたい場合は画面左の「Create」ボタンをクリックすると「Pen」というメニューが表示されるのでここを選択します。

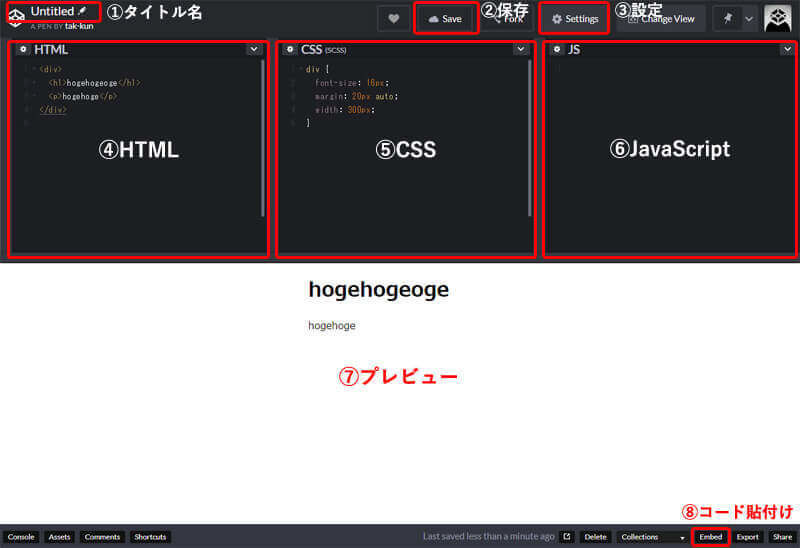
これがコードを書く画面です。順番に画面の内容を説明します。
①タイトル名
書いたコードのタイトル名を入力できます。
②保存ボタン
書いたコードを保存できます。
③設定ボタン
Penの公開設定やインデントの間隔、HTML・CSS・JavaScriptの言語設定などができます。
④HTML
HTMLを書くエリアです。
⑤CSS
CSSを書くエリアです。
⑥JavaScript
JavaScriptを書くエリアです。
⑦プレビュー
HTML、CSS、JavaScriptを書いた内容が反映されるエリアです。画面の領域を狭めればスマホ表示も確認できます。
⑧コード貼付け
書いたコードをWordPressなどのブログに貼付けるための設定ができます。
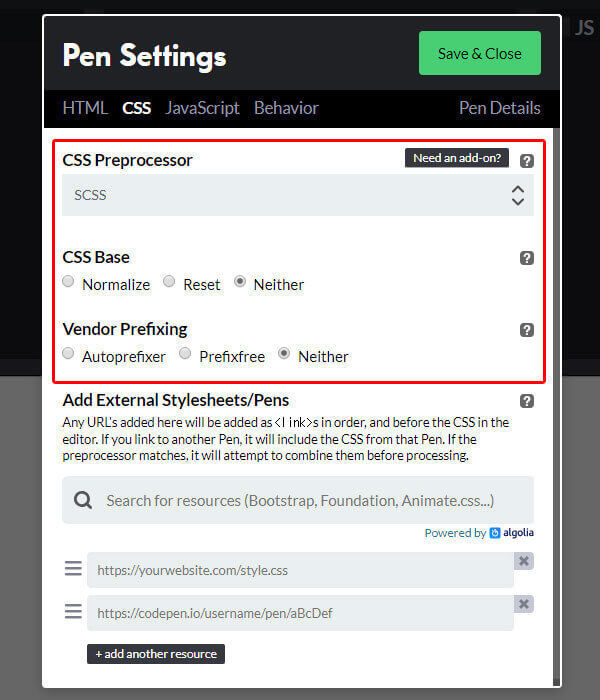
CodePenのPen設定画面

設定ボタンを押すと、公開設定を非公開モード(有料プラン)に切り替えることができます。
またHTML・CSS・JavaScriptごとに設定パネルが分かれています。
例えばCSSのバネルではSCSSなどのプリプロセッサーはどれを使うか、ベースとなるCSSはNormalizeCSSを使うか、ResetCSSを使うか、ベンダープレフィックスをつけるかどうかなどを設定することができます。
CodePenで書いたコードをブログやWordPressに貼り付ける方法
CodePenで書いたコードをブログやWordPressなどに貼り付ける方法を説明します。まずは書いたコードを「保存ボタン」を押して保存します。次に画面下に表示されている「Embed」というボタンをクリックします。

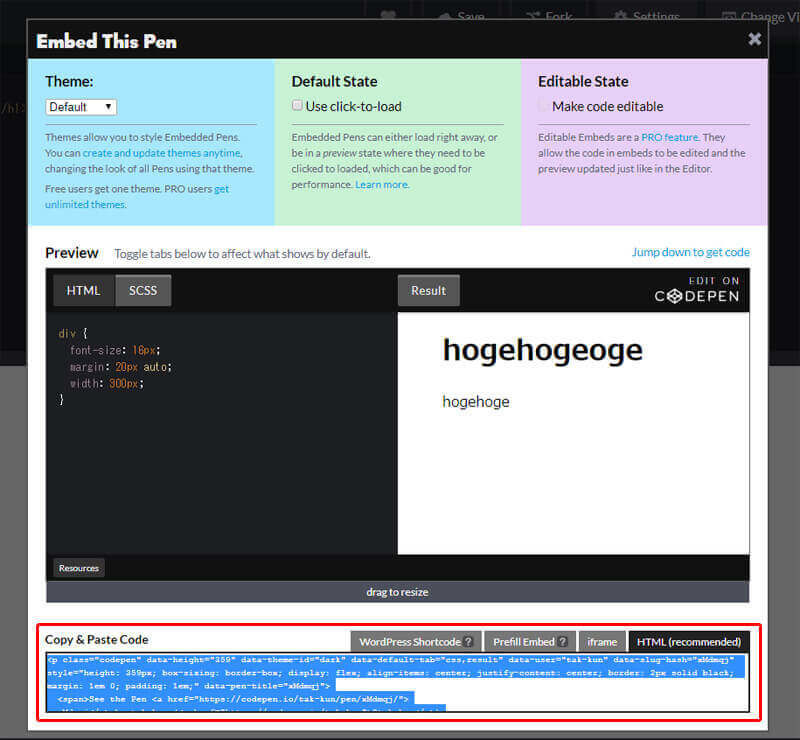
すると貼付け方法を選択できる画面が表示されます。
WordPressのショートコードで貼付けたり、iframeで貼り付けたり、HTMLコードで貼り付けたり、貼り付け方法を選択できるので、好きな貼付け方法を選択してください。
貼付け方法を選択したら貼付け用のコードが表示されるので、それをコピーしてブログやWordPressの投稿画面に貼り付ければCodePenの内容をサイトに貼り付けることできます。
↓↓こんな感じです。