
Dropboxは画像やファイルをクラウド上のストレージに保存して共有できる便利なサービスです。自分が使っているブログやサーバーのストレージ機能がイマイチだったら、Dropboxなどの規模の大きい外部ストレージから、画像やCSSファイルなどを読み込んでサイトに表示させることができます。
今回はDropboxに保存した画像やファイルを、自分のWebサイトやブログに読み込んで表示させる方法について説明します。
Dropboxにファイルを保存して共有リンクを設定する
Dropboxは無料で2GBまでのファイルを保存することができます。まずはDropboxにアカウントを新規登録してログインしてください。そして読み込ませたいファイルをDropboxにアップロードします。

Dropboxにファイルをアップロードできたら、該当ファイルを選択し「共有」というボタンをクリックします。

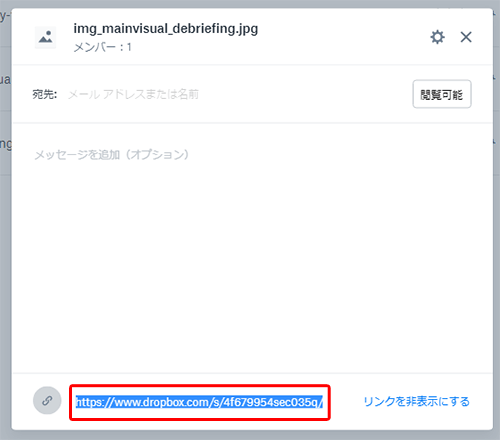
「共有」ボタンをクリックするとモーダルウィンドウが表示させるので、モーダルウィンドウ下部の「リンクを作成」をクリックします。するとリンクが作成させるので、そのリンクをコピーします。
作成された共有リンクを書き換える
Dropboxで作成された共有リンクは、そのままサイトに貼り付けるだけでは、ファイルを読み込むことができない仕様になっています。なので作成されたリンクを使えるように書き換える必要があります。
下記のコードを参考にリンクを書き換えてください。
https://www.dropbox.com/s/4f679954sec035q/img_mainvisual_debriefing.jpg?dl=0
↓
https://dl.dropboxusercontent.com/s/4f679954sec035q/img_mainvisual_debriefing.jpg
書き換える箇所は「www.dropbox.com」の部分を「dl.dropboxusercontent.com」に変更し、URL末尾の「?dl=0」を削除します。
Webサイトやブログに書き換えたパスを記述して読み込む
共有リンクを書き換えたらWebサイトやブログにパスを記述すると、Dropboxに保存した画像やファイルを読み込んで表示させることができます。
まとめ
はてなブログなどを使っているとアップロードした画像が、自動的に横幅1000px程のサイズに変更されてしまいます。そんなときはDropboxなどの外部ストレージに画像を保存してリンクを読み込むと、好きなサイズでブログに表示させることができるので、とても便利です。