
CSSでletter-spacingとtext-aline:centerを使ったら最後の文字がずれてなんか変になる。
テキストや見出しを中央揃えにしたい時に「text-aline:center」を指定して、かつ「letter-spancing:1px」とかで文字間を微調整した時になぜかテキストが左よりにずれてしまいます。
今回はこの現象を解決する方法を紹介します。
目次
text-aline:centerでテキストが左にずれる現象がおきる

「text-aline:center」を指定して、なおかつ「letter-spancing:1px」で文字間隔を調整するとテキストがずれてしまいます。
CSSのコードは下記のように指定した場合です。
.text {
letter-spacing:1px;
text-align:center;
}文字がずれることなく、きれいに中央揃えにしたい

本来なら上の画像のように見出しもテキストもきれいに中央揃えにしたい。
原因はletter-spacingの仕様だった

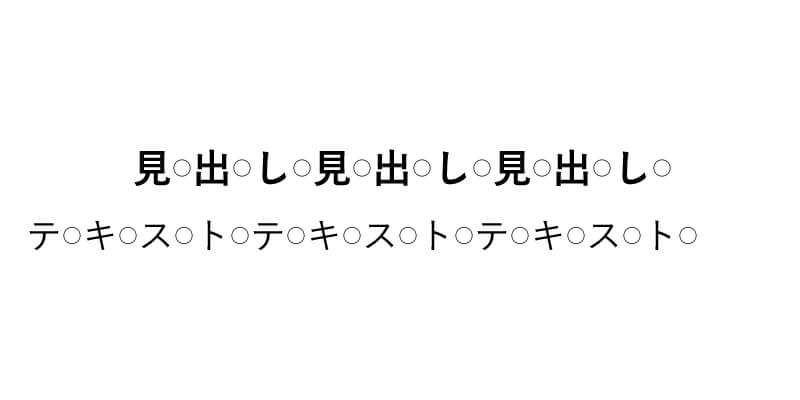
原因はletter-spacingを指定すると文字の間(文字の右側)に空白が入るので、最後の文字にも空白が入ることによって左にずれてしまうようです。
解決方法はtext-indent
これを解決するには「letter-spacing」で文字の間隔を調整した分だけ「text-indent」を使って文字をインデントしてあげることによって解決することができます。
具体的なCSSの記述方法は下記です。「letter-spacing:1px」を指定したなら、その分「text-indent:1px」で同じ数値だけ指定してあげます。
.text {
letter-spacing:1px;
text-align:center;
text-indent:1px;
}