
電車の中で見る広告、街の中で見かける看板、ネットサーフィンをしている時に見るWebサイト、世の中にはたくさんのデザインで溢れています。
普段何気なく見ているデザインにはデザイナーの思考や感情など、様々な思いが込められています。
私はWebサイトのデザインを作る仕事をしていますが、いつも淡々とデザインをすることはありません。毎回毎回細かいところに至るまで悩みます。自分のデザイン力の無さにネガティブになることもたくさんあります。
そんな時に基礎からデザインについて勉強しようと思い、「ノンデザイナーズブック」という本を読みました。この本にはデザインの4原則という内容が書かれています。今回はデザインの4原則についてまとめていきます。
Webサイトのデザイン力を上げたい。パワーポイントなどを使って資料を作るのが苦手。ポスターを作るのが苦手だと感じている人には是非読んでほしい内容です。
デザインの4原則とは
まずはじめにデザインの4原則とは「近接」「整列」「反復」「コントラスト」の4つの原則のことを言います。
この4つの原則がデザインに組み込まれていると、美しくそしてユーザーや見る人にとって、見やすいデザインに仕上げることができます。
それでは4つの原則を1つずつ説明していきます。
近接 Proximity
近接とは関係が近い情報や関連する項目を近づけてグループ化することです。
関連するものをグループ化することによって情報や項目が視覚的に組織化します。
情報が組織化していれば、読者やユーザーに読んでもらえる可能性が高くなり、見た内容を覚えてもらえる可能性も高くなります。
ポイントは余白やスペースの大小を使って近接化するのがポイントです。
ただし関連しない情報や項目同士は近づけてはいけません。
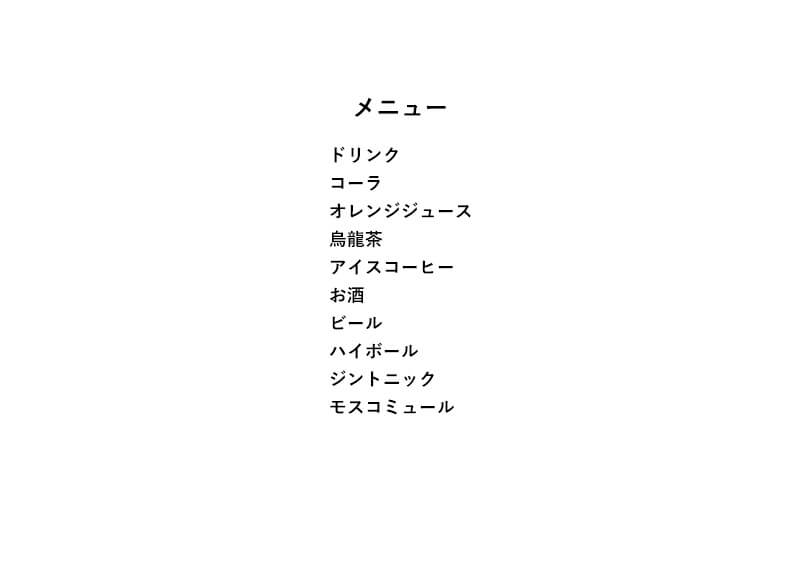
近接させる前

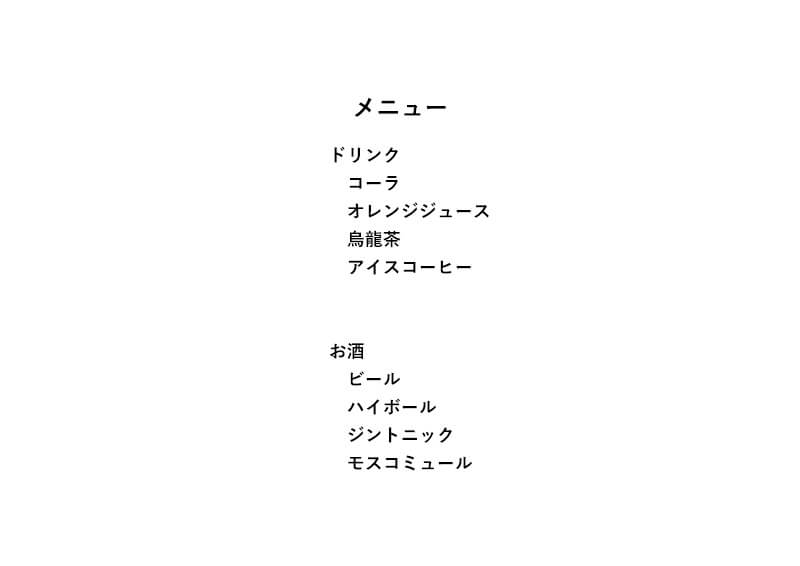
近接させた後

整列 Alignment
整列とはすべての要素を意識的に配置することです。
デザイン上にあるすべての要素をバラバラに羅列するのではなく、意識的に配置することによって一体化と組織化をします。
要素と要素が離れていても整列すると強い団結したユニットが誕生し人に伝わりやすくなります。
ポイントは左揃えにするか右揃えに整列させるか、または中央揃えにするか決め、要素が揃っているように見せる(見えない線をつくる)ことです。
整列させる前

整列させた後

反復 Repetition
反復とは特徴的な要素を意識的に繰り返すことです。
ポイントは一貫性と統一性をもたせることです。
見出しのようなデザイン要素や色やアイコンなどを、別のページの場所でも同じように装飾、配置して一体化をさせます。
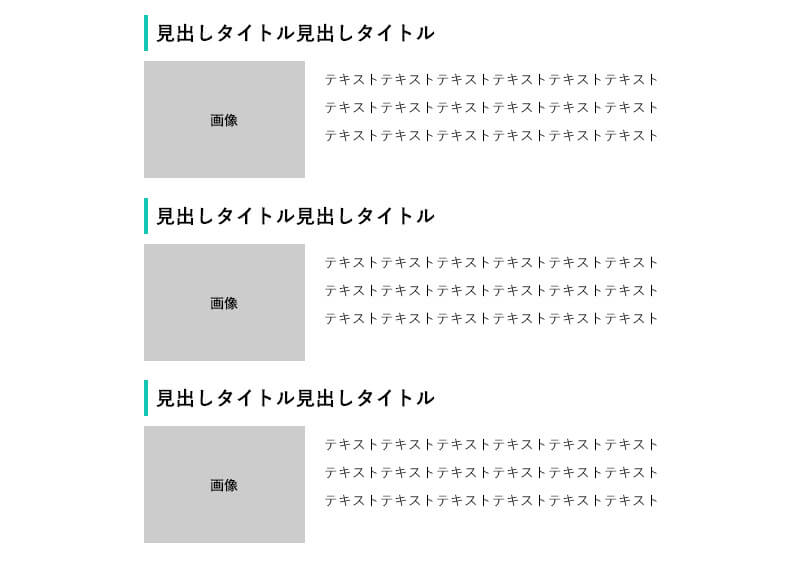
反復させる前

反復させた後

コントラスト Contrast
コントラストとは要素と要素を異なる形にし、情報の優先度を明確にすることです。
ポイントは見出しは大きくして太文字にし、本文は小さなサイズで文字の太さは普通にするなど、要素と要素にはっきりと違いを見せて、どの要素が優先度が高いのか重要なのかを明確にすることです。
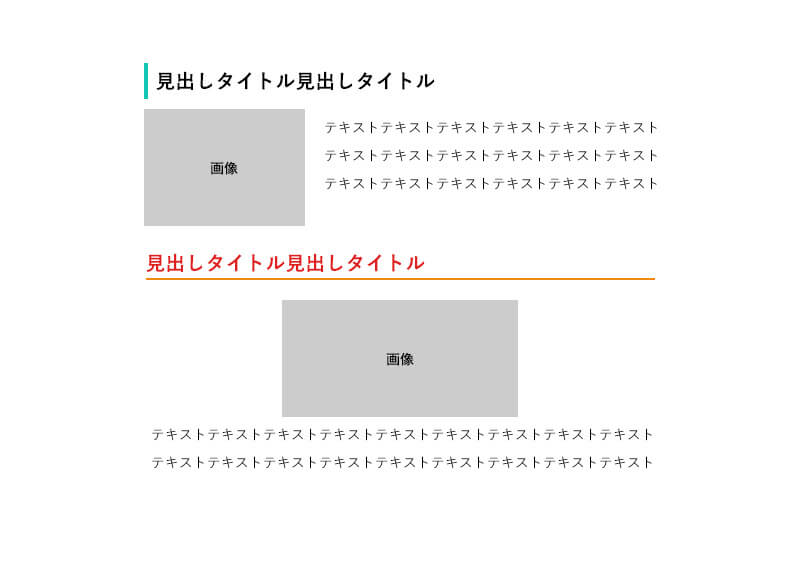
コントラストさせる前

コントラストさせた後

まとめ
近接、整列、反復、コントラスト、デザインの4原則をうまく利用して、資料作りやポスター作り、Webサイトのデザイン作りに取り組んでみましょう。
この4原則を使っていれば、ある程度おかしくないデザインを作ることができると思います。
どんどんいろんなデザインの本を読んで、いろんなデザインを観察して自分のデザイン力を向上させましょう。

